The Greenwood Promise
While updating my site recently, I noticed that I hadn’t added many recent projects. This is likely because I don’t depend on it as a marketing tool for selling my services and I try to keep a low profile regarding business because I really don’t want it dominating my social life in a small town. In the last year, I’ve also done a half dozen charitable projects as tax write-offs mainly because they’re fun without any purse strings attached. With that said, let me take a moment to brag about myself and catch up on some more recent projects.
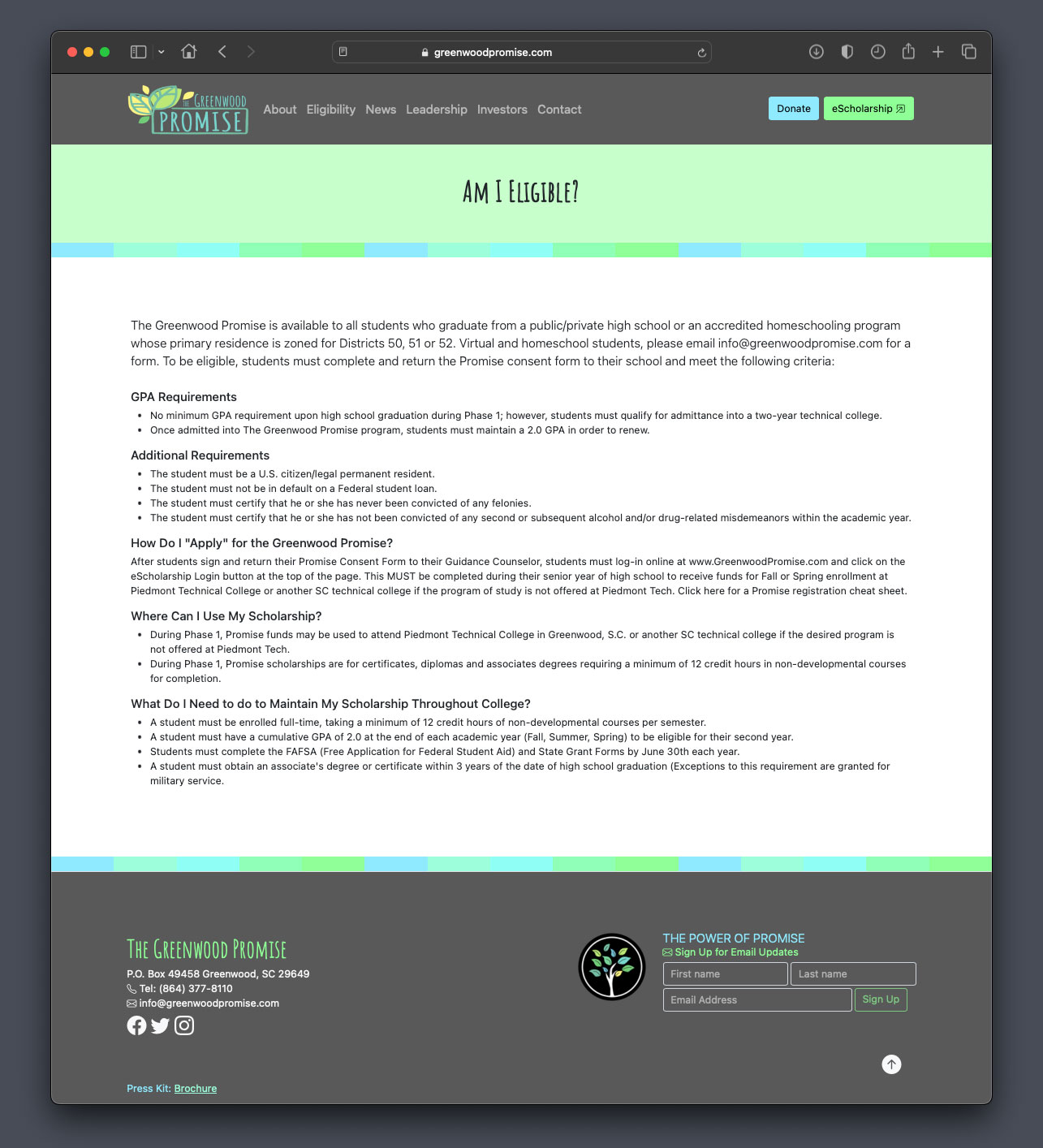
The Greenwood Promise is a local charitable organization designed to provide locally qualified students with financial assistance for a post-secondary education1. One of their board members asked me to help them because they had an outdated website that a staff member had made on a free website service, so I reworked it into a static site and migrated it.

The thing I’ve noticed over the last twenty years about internet communications and websites is that they’re only as good as their message and content. The problem I see with many self-built projects using website builder platforms is that they tend to undermine the organization’s professionalism. Don’t get me wrong, I like the DIY spirit and sometimes the effort comes off as earnest and sincere. However, clean and clear communication is key if you’re trying to communicate to a larger audience online. I’ve also seen where DIY’ers will go for over-the-top designs in an effort to make themselves look more grand even though it usually looks like a secretary went to town in a web editor. I’ve also seen the overuse of content management systems when folks don’t really need them3. I think this is mostly because of the tools available and it’s easier for folks to use a builder to create a site. The designs tend to reflect whatever tools they’re given. I can usually spot the CMS just by the design and for this reason, I’ve gotten pretty quick at migrating back and forth between static and various CMS-powered websites.
I also try to make these projects fun for myself by adding new techniques to my toolbelt. In this case, I mostly stayed in my comfort zone with a workflow from my usual technical specifications… a task-runner, bundler, CSS framework, vanilla HTML, CSS, and JavaScript. Although I kinda wanted to go full-on Typescript and use Svelte4, I prioritized a really quick turnaround and they didn’t need any additional JavaScript features or an edge network because 99.9% of the valued visitors will be regional. Instead, I focused my learning on mapping custom color modifications using Sass5 which gave me easy-to-use class names for various elements and an easy way to change the color scheme. And as always, I’m a stickler for creating really clean markup which you can see in the published source code online6.
My approach to web communications is simple… keep it simple. I try to make the websites as performant and easy to use as possible on every device so that the design is just an add-on that stays out of the way. In the case of The Greenwood Promise, they just needed to convey their mission, leadership, and information to potential candidates because all of the rest of their outreach would be done via social media. I plopped their existing graphics, color palette, and content into an extensible web framework. I put up a preview domain for them to revise and edit, and then I migrated the domain. Every so often, I’ll get an email for a revision so it’s easy to maintain.
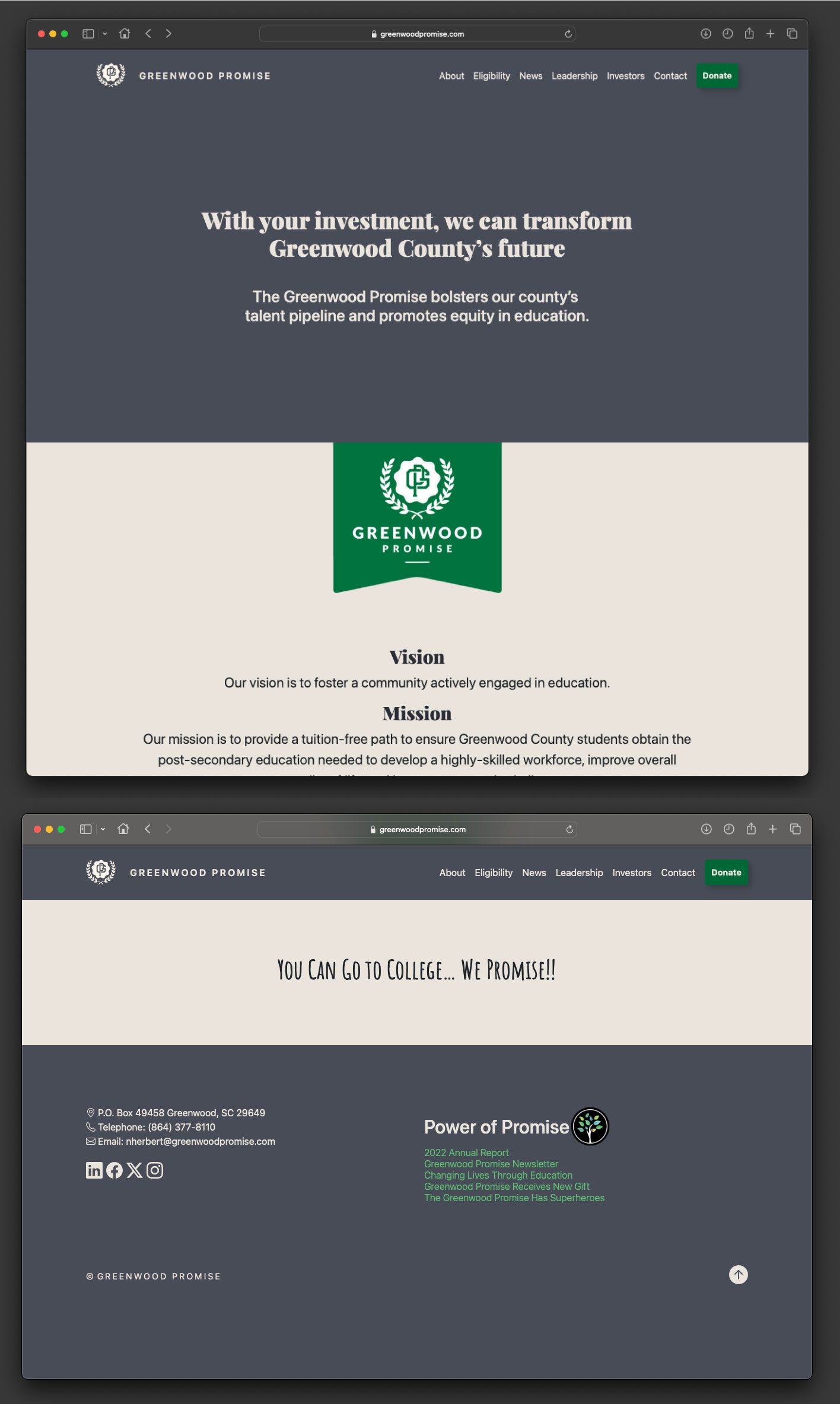
* 23/01/09 – Yesterday I published a new version of this site. A new director requested the ability to change the design so I migrated the site to WordPress, added full site editing capabilities, and changed the design to match the annual report from last year. Since I did it over the holiday as a charitable contribution, not only am I able to share my work here, I made it worth my time by learning some new skills related to the WordPress Gutenberg editor and Full Site Editing. It took a bit of work debugging some of the template errors in React, but otherwise, I was able to basically plop the existing static site into a theme. Because it was fun, I went ahead and threw in all the bells and whistles and customized the editor to match the site. I went so far as to future-proof it with fundraising and form-building tools. At some point, I’m sure they’ll go to an entirely digital workflow. Most of the technical details on it are available in my notes7 and here are a couple clips I made to walk them through it:

- The Greenwood Promise – https://greenwoodpromise.com
- Website builder – https://en.wikipedia.org/wiki/Website_builder
- Content Management System – https://en.wikipedia.org/wiki/Content_management_system
- Svelte – https://en.wikipedia.org/wiki/Svelte
- Sass – https://en.wikipedia.org/wiki/Sass_(style_sheet_language)
- Code – David A. Windham – The Greenwood Promise – https://code.davidawindham.com/david/gwp
- Notes/WordPress/Blocks – https://davidawindham.com/til/docs/host/WordPress-Block
