Privacy and Cookies
I had a chance this weekend to dabble with this personal site. One of the things I’ve been meaning to do is address the European Commissions General Data Protection Regulation, and in particular the European Commission’s Cookie Policies. So I’ve built out a privacy policy and cookie policy for this website even though I don’t use any third party APIs or share data with any third parties. When I advise clients on the use of privacy policies on their websites, I generally express my ineptitude with legal matters and refer them to a set of standard privacy policies and/or their own counsel. Aside from this new privacy policy, the only other legal document on this site is my Independent Contractors Agreement.
Honestly, I glad the EU has addressed privacy concerns on the web. It’s a mess out there and I’m particularly fond of maintaining my privacy. For the uneducated, many websites use a litany of methodologies for tracking your every move. The most disturbing to me are the numerous ‘social media’ plugins that, while appearing to be useful to a website operator, serve a dual purpose of tracking their users. And although this is not likely ‘news’ to many of you, those companies will track your every move online and compile that data into a product they sell. You and your data are the product. I’m not a fan, and I don’t allow any third party access to any data from this website. Although, let me be more clear on that… the data that travels to and from the data center in which the server that this website is hosted is not in my control. It’s more than likely that data is being tracked by the NSA and whomever they contract or partner with. I’m also unsure of the protections you have from you service providers to eavesdrop on your data transmissions.
Regardless of your lack of privacy and my efforts here to stave off those intrusions, I’m being as compliant and protective as I can of my own personal liability by including privacy policies within this website. Because this website uses a combination of custom cookies made to interact with returning users on the homepage and cookies provided by the content management system, I’ve got to display a notice to new users within the European Union informing them of the privacy policy and use of cookies. There are plenty of pre-built EU Cookie law scripts and plugins for websites. As is usually the case, I like to build my own solutions to these types of problems.
I’ve used a pretty simple method to implement the notice. I’m already setting a custom cookie to anyone who visits the homepage. I store the users name in that cookie if they respond to the terminal question “What is your name?” I do this so that when they return, the site will say “Welcome back [whomever]”. However, many users arrive at this site through various other pages and I need to implicitly have the user to agree to my policy on every page. I’m going to use the most common solutions of providing a small pop-up asking for permission. I’m doing this by checking for the cookie using javascript. I’m using https://github.com/js-cookie to check for the cookie and the script below to set and notify the user.
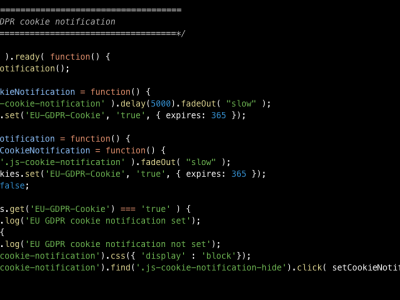
/*============================================
EU GDPR cookie notification
==============================================*/
$( document ).ready( function() {
cookieNotification();
});
var hideCookieNotification = function() {
$( '.js-cookie-notification' ).delay(5000).fadeOut( "slow" );
Cookies.set('EU-GDPR-Cookie', 'true', { expires: 365 });
};
var cookieNotification = function() {
var setCookieNotification = function() {
$( '.js-cookie-notification' ).fadeOut( "slow" );
Cookies.set('EU-GDPR-Cookie', 'true', { expires: 365 });
return false;
};
if ( Cookies.get('EU-GDPR-Cookie') === 'true' ) {
console.log('EU GDPR cookie notification set');
} else {
console.log('EU GDPR cookie notification not set');
$('.js-cookie-notification').css({ 'display' : 'block'});
$('.js-cookie-notification').find('.js-cookie-notification-hide').click( setCookieNotification );
};
}
Once the site has confirmed that you haven’t previously visited, the javascript will then initialize a pop-up asking permission to use the cookie. Here’s the HTML and CSS:
.cookie-notification {
display: none;
padding:30px;
position: fixed;
bottom: 10px;
left: 10px;
background-color: #fff;
opacity: 0.8;
border-radius: 15px;
}
If you’re trying to do this at home, you’ll need a tool to edit your cookies because clearing them out every time you want to test is a pain in the arse. I recommend http://www.editthiscookie.com/ for managing cookies. You can see how I’ve added all of this to my site in my git code repo commit. I don’t think my efforts here are really going to help anyone out there protect their privacy, especially considering this website is about as private as any on the open web. The little pop-up box is really just another little annoying part of the using the web, albeit with less consequences than the invasion of your privacy. Really this little project was just a way for me to waste some time on a chilly morning even though I know I have other work and laundry to do.