Physicians Directory
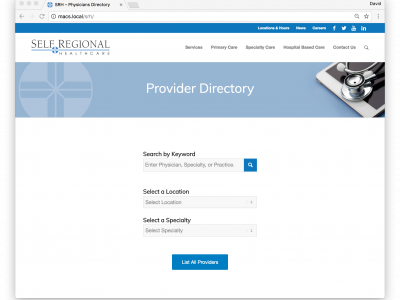
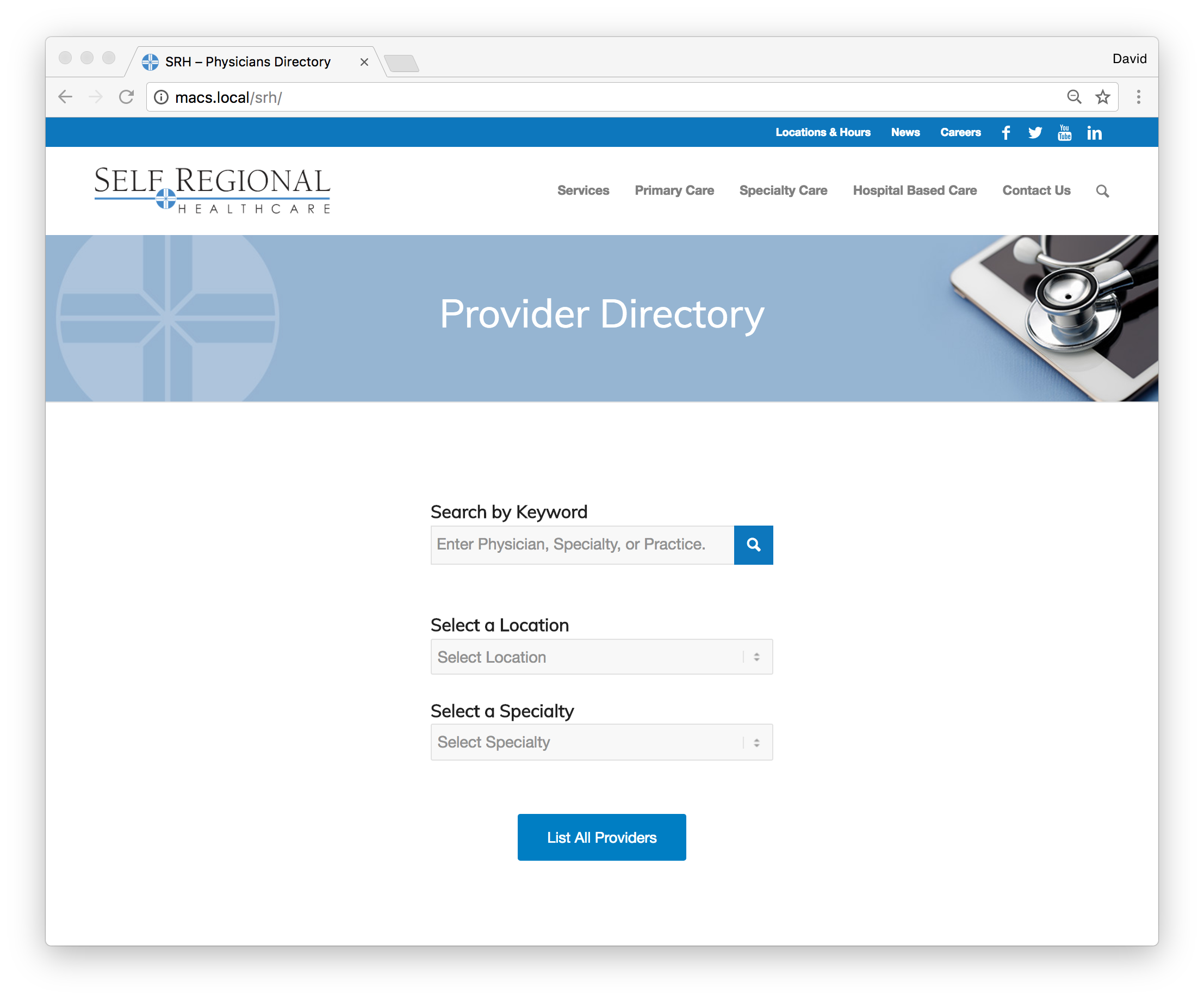
I recently published a physicians directory system I built for a local hospital system. They wanted to migrate away from a proprietary system they had been using and they wanted it to be integrated into their other websites which had been built on WordPress. I’ve built a number of custom content management systems over the years using WordPress, so it was a relatively straight forward build using custom post types and taxonomies. The directory provides an easy way for the hospital system to manage practices, providers, and practice specialties online. They have several hundred providers and fifty or so practice locations. I used the provider as the root custom post type since the other taxonomies would be tied to a provider. The built in WordPress taxonomy and post functions allows users to query by physician, location, or specialty.

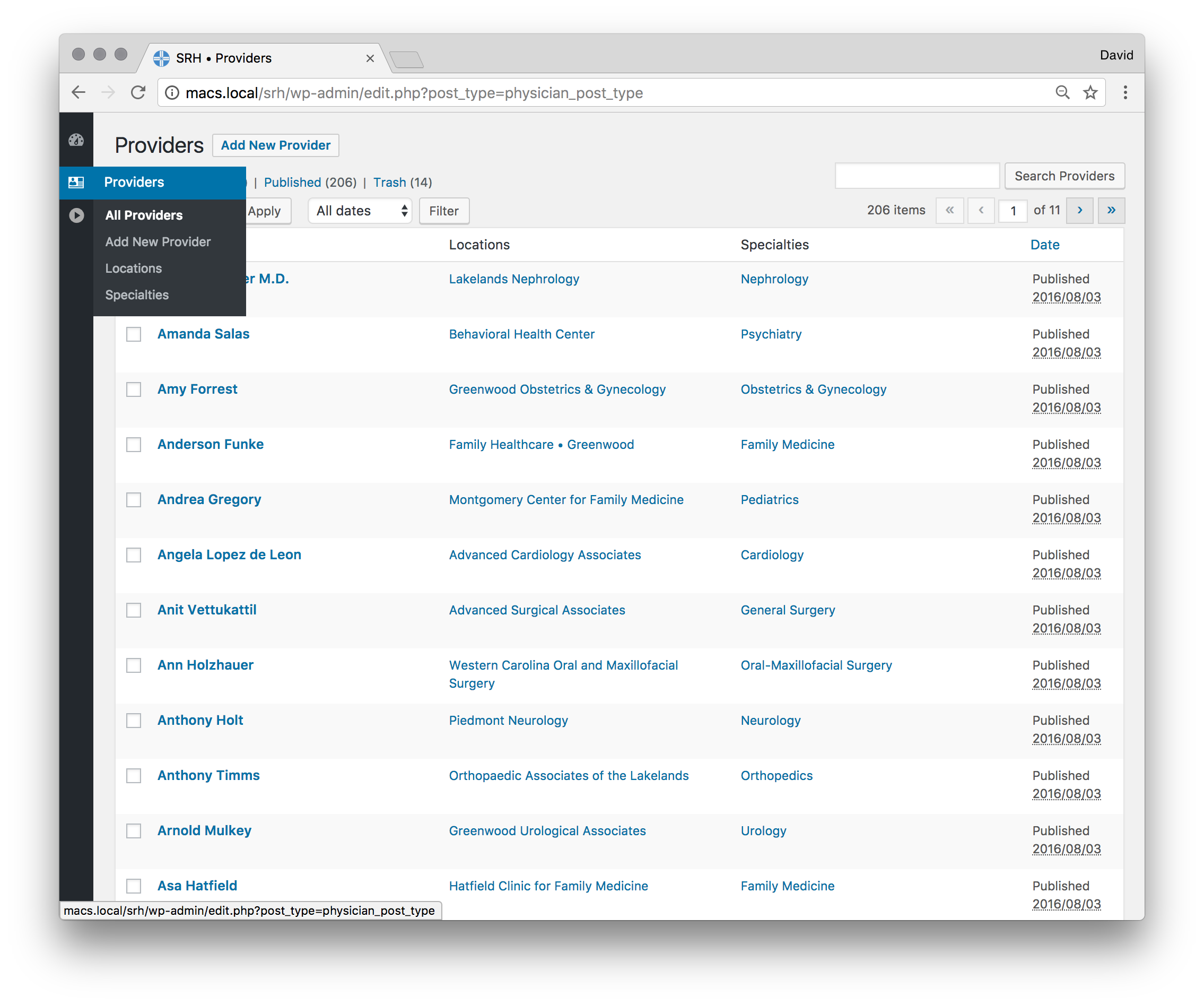
On projects like this one, I’ve developed a series of functions that essentially strip all of the unused parts of the WordPress content management system out, so that the user experience is greatly simplified. It helps the admins get a handle on learning to use the system. In this case, in order to manage the data, they only need access to the media library, physician post type, the location, and specialty taxonomies.

The custom taxonomies for the practices and provider specialties also gave me the chance to work with the Term Meta functions introduced in WordPress version 4.4. Using term meta really improves the extensibility of taxonomies in WordPress. Previously I would have had to use Drupal or a custom built content management system to accomplish something like this. Here’s an example of an address field using term meta for the custom location taxonomy.
add_action( 'init', 'srh_register_location_address' );
add_action( 'location_add_form_fields', 'srh_new_term_address_field' );
add_action( 'location_edit_form_fields', 'srh_edit_term_address_field' );
add_action( 'edit_location', 'srh_save_term_address' );
add_action( 'create_location', 'srh_save_term_address' );
function srh_register_location_address() {
register_meta( 'term', 'address', 'srh_sanitize_text' );
}
function srh_sanitize_text_address( $address ) {
$address = sanitize_text_field( $_POST['srh_term_address'] );
}
function srh_get_term_address( $term_id ) {
$address = get_term_meta( $term_id, 'address', true );
return $address ? "{$address}" : $address;
}
function srh_new_term_address_field() {
wp_nonce_field( basename( __FILE__ ), 'srh_term_address_nonce' );
}
function srh_save_term_address( $term_id ) {
if ( ! isset( $_POST['srh_term_address_nonce'] ) || ! wp_verify_nonce( $_POST['srh_term_address_nonce'], basename( __FILE__ ) ) )
return;
$old_address = srh_get_term_address( $term_id );
$new_address = sanitize_text_field( $_POST['srh_term_address'] );;
if ( $old_address && '' === $new_address)
delete_term_meta( $term_id, 'address' );
else if ( $old_address !== $new_address )
update_term_meta( $term_id, 'address', $new_address );
}
One way I significantly speeded up the development time was by using the Custom Meta Boxes plugin instead of building out each of the fields for the physician custom post type. It’s a solid framework that’s a real time saver. The only other dependency I used in the project is Taxonomy TinyMCE to convert the plain text fields for the practice (location) taxonomies. This allows the admins to essentially have an editable page for each of the location taxonomies.

As is usually the case in projects like this, as the developer I work with the agency on revisions and changes as administrators begin using the system. For this project, I worked with a fella named Andy Johnston, who did a great job with the meetings and project management. I built the initial project in under 40 hours. For me, the most rewarding part of projects like this are the technical challenges of building a custom system to accomplish specific goals and I sincerely get a kick out of tackling those challenges. My initial demo is available at http://srh.davidawindham.com and the project site is available online at http://www.selfregional.org/providers/.