Gutenberg Sidebar Plugin
I’ve been spending some free time with Gutenberg. The primary reason is that I’ve been digging into moving custom fields and post types into Gutenberg. This post started out as a testing post for doing so and I went ahead and made some notes about what I believe is a practical real world use case that I’ve used in this website for years. For those of you who’ve found this post from the title and want a quick deep dive, I’d recommend you head over to this article about “Managing Metadata in Gutenberg“.1 This essay is just my own little use case study and I tend to just write about my opinion. The analytics from this site show the majority of traffic are people trying to answer web development problems, so I try to save folks time by linking to relevant sources. Over the years, I’ve started noticed that the web is prejudiced to itself. This is another essay for another day… but put shortly: the internet has a lot of information about ‘the internet’ if you can imagine that.
Many moons ago, WordPress began using a <!– more –>2 quick tag in order to create the excerpt from a post. It used the first 55 words of the post content which was too long for meta descriptions. My first attempt to modify the_excerpt3 function would cut off sentences and the resulting meta description in the header would end up having the search results sentences ending in the middle of sentences with ‘…’. In an effort to avoid this, I’d continually had to inform others how to add the short tag or use the ‘more’ wysiwyg button from the classic editor. I got around this for several years by creating a custom function to replace the_excerpt in themes I built. The functions I’ve used found the post_excerpt, filtered it, replaced it with the the_title if it’s under 15 characters, looks for a punctuation mark to end the excerpt if it’s longer, changed the link, limited it to 115 characters. etc… (src: https://code.davidawindham.com/david/dw/src/master/inc/template.php#L89 )
function dw_good_excerpt($length) {
global $post;
$text = $post->post_excerpt;
if ( '' == $text ) {
$text = get_the_content('');
$text = apply_filters('the_content', $text);
$text = str_replace(']]>', ']]>', $text);
}
$text = strip_shortcodes($text);
$text = strip_tags($text);
$text = substr($text,0,$length);
if ( strlen($text) < 15 ) {
$text = the_title('', ' - ', false);
}
$allowed_end = array('.', '!', '?', '...');
$excerpt = reverse_strrchr($text, '.', 2);
if( $excerpt ) {
echo apply_filters('get_the_excerpt',$excerpt);
} else {
echo apply_filters('get_the_excerpt',$text);
}
}
function reverse_strrchr($haystack, $needle, $trail) {
return strrpos($haystack, $needle) ? substr($haystack, 0, strrpos($haystack, $needle) + $trail) : false;
}
function dw_meta_desc() {
global $post;
$post = get_post( $post );
setup_postdata( $post );
if ( is_single() || is_page() ) {
$meta_desc_value = get_post_meta( $post->ID, 'meta_desc', true );
if ( $meta_desc_value !== '') {
echo $meta_desc_value;
}
elseif ( $meta_desc_value == '') {
$meta_excerpt = dw_good_excerpt(115);
echo $meta_excerpt;
}
}
}
function dw_excerpt($count){
$permalink = get_permalink($post->ID);
$excerpt = get_the_content();
$excerpt = strip_tags($excerpt);
$excerpt = substr($excerpt, 0, $count);
$excerpt = $excerpt.'... more';
return $excerpt;
}
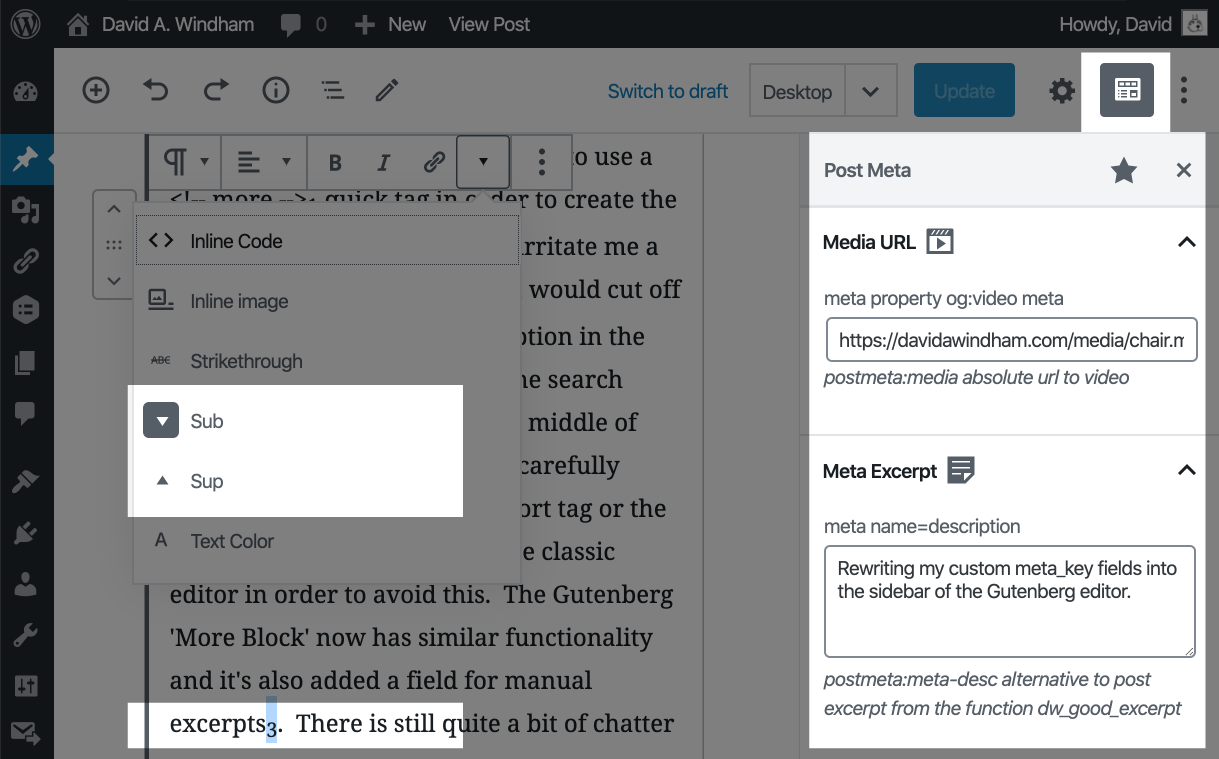
This function still didn’t have complete control over the excerpt. WordPress’ own meta box for a custom excerpt meta field was hidden by default and, at one time in an effort to make that more apparent, I used to move the meta field up above the content editing area. Other folks came up with all kinds of creative solutions and plugins to customize the excerpt. It became an important element to customize for because it was used by many default themes for archives, feeds, and search results. When the Open Graph protocol4 and Twitter Cards5 came along and I wanted the websites I built to have an exact control over the meta description, og:description, and twitter:description. My second method to get around the excerpt limitations were to just create a ‘custom field’6 to replace or give a second option to the_excerpt that could still be displayed elsewhere. This custom field stored a string in the postmeta table with the meta_key set as meta_desc. I’ve used this technique on bunches of websites and it’s still an effective technique with little overhead.
Likewise, I also added a “Media URL” meta field for embedding video into into third party sites using meta fields. I remember when I original built this meta_key how I also needed to include a video container for the media which you can see in the repo in my aptly named inc/tweaks.php7. I also needed the function to be backwards compatible with any of my earlier posts containing media. Using just these two meta fields, I managed to gain more control over the output of the meta data of the website. To see this in action, take a look at the view-source meta output from one of the first things I ever posted online back in 20058, using WordPress version 1, long before Twitter existed or I rewrote the post_excerpt for the first time.
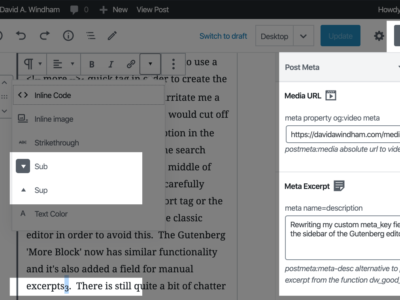
Beginning with WordPress version 5, The Gutenberg editor’s ‘More Block’ now has similar functionality to the original <!– more –> short tag and it has an additional field for a manual excerpt. There is still quite a bit of chatter about the customizing the functionality of the block and more importantly to me, the custom fields UI now seems like a ‘second thought’ to the Gutenberg editor. Even their display is hidden in the Gutenberg->settings->options and the fields appear down under the editor unlike rest of the settings in the sidebar. This is just not the first class sorta of operation I’d like to have going on and I’ve taken the time to fix it using a Gutenberg sidebar plugin. I’ve managed to reconfigure my meta two custom fields into Gutenberg without having to use the clunky standard meta fields.
Adding metadata fields in Gutenberg is a two step process. You’re basically using React9 to interact with the API10 using the @wordpress/data module11. I used the API before it landed in core and I had already started down the JavaScript path before Matt handed out the homework to “learn JavaScript Deeply” in 201512. You just load up some packages, enqueue up your Javascript along side of the editor, and viola.

Of course, it’s a little bit more than that. I’ve put up the entire git repo @ https://code.davidawindham.com/david/dw-guten13. In my case, I also bundled in my need to tackle the subscript that I use for citations. Those were pretty easy to plugin into the wp.editor field and can be found @ dw-guten.js. I now have a little bit more elegant solution using Gutenberg, without having to use the clunky custom meta fields UI. I’m glad I spent the time with the API early on and I’m comfortable with the Javascript build processes like NPM, Webpack, and React. I believe that overall, the Gutenberg editor will significantly improve the end user experience. I originally shared concerns about the React license14 and I do understand the future need of Automattic to capitalize the better built blocks15. And although there have been growing pains, I’m glad that Gutenberg is being built transparently with open source licensing in the tradition of WordPress to combat the proprietary page builders that had started to take over.
When I first started into web development, I spent a lot of time trying to explain the WYSWYG16 editor to users and now I’m doing it again with Gutenberg. Although it’s quite a bit more complex than early rich text editors like TinyMCE or CKEditor17, it’s still primarily an abstraction layer to the HTML output. What makes it so much more powerful is the additional interaction with the API using packages. Part of me is really hesitant to see that functionality bundled (literally) into JavaScript packages, but I foresee a time when the mystery of development is broken down into the most simple terms of a programming language interacting with a database and spitting out results to the user. I think in WordPress, as I’ve previously mentioned14, we’ll see ‘full site’ editing in the near future where all of the previously built PHP template parts are abstracted to editable Gutenberg blocks. I also believe that other dynamic content management systems will use Gutenberg or something like it. I love the ‘cross-pollination’ of open source projects. I had a recent project where we included Gutenberg into Laravel using Laraberg16 and I’ve got an upcoming project where I intend to rewrite a host of features, including custom post types, into Gutenberg.
- https://css-tricks.com/managing-wordpress-metadata-in-gutenberg-using-a-sidebar-plugin/
- https://developer.wordpress.org/reference/functions/the_excerpt/
- https://wordpress.org/support/article/excerpt/
- https://ogp.me/
- https://developer.twitter.com/en/docs/tweets/optimize-with-cards/overview/abouts-cards
- https://wordpress.org/support/article/custom-fields/
- https://code.davidawindham.com/david/dw/src/master/inc/tweaks.php#L248
- https://davidawindham.com/my-chair/
- https://reactjs.org/
- https://developer.wordpress.org/rest-api/
- https://developer.wordpress.org/block-editor/packages/packages-data/
- https://www.youtube.com/watch?v=KrZx4IY1IgU
- https://code.davidawindham.com/david/dw_guten
- https://ma.tt/2017/09/on-react-and-wordpress/
- https://github.com/Automattic/newspack-blocks
- https://en.wikipedia.org/wiki/WYSIWYG
- https://en.wikipedia.org/wiki/Online_rich-text_editor
- https://davidawindham.com/wordpress-5/
- https://github.com/VanOns/laraberg