BioTherm Solutions

Although I’ve mostly stopped posting technology related ramblings on this website, I have to remind myself every so often that I should be keeping up with my projects in an effort to self promote. I built a new website for BioTherm Solutions this last year and I’m going to run through the highlights. If you’d prefer to just take a look, head on over to BioTherm Solutions to view it online or the code repository at https://code.davidawindham.com/david/biotherm.
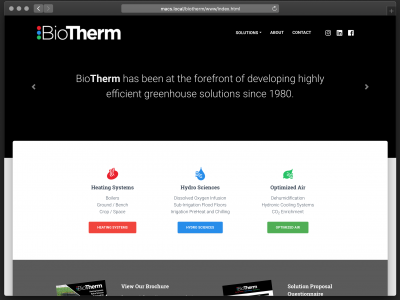
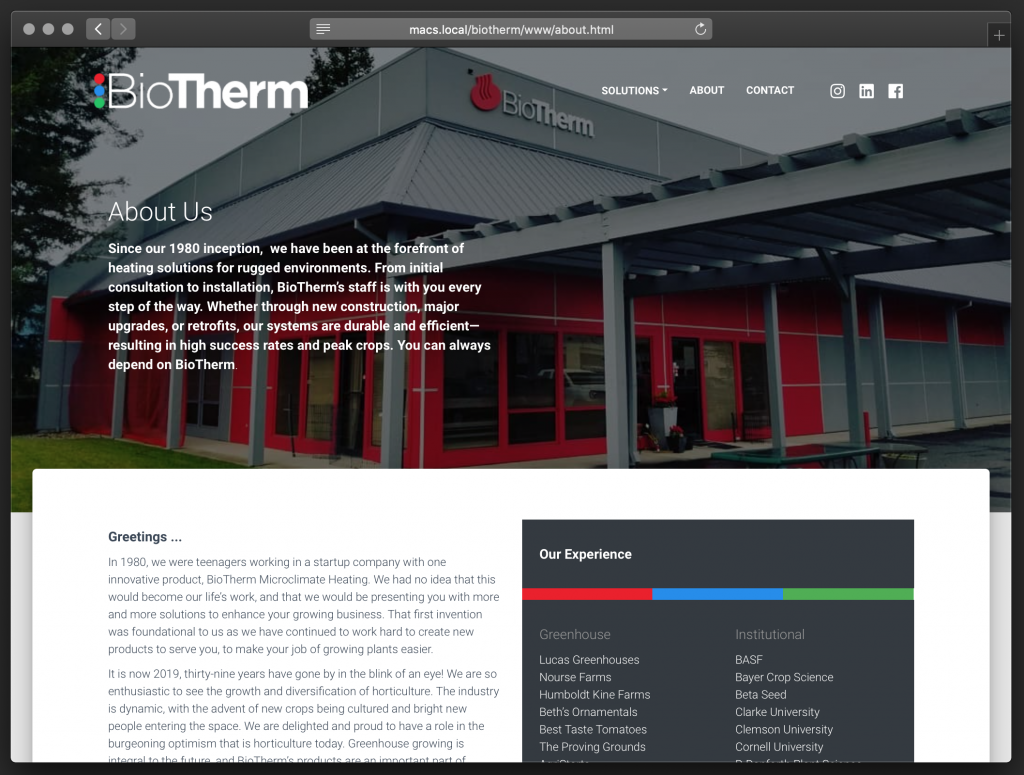
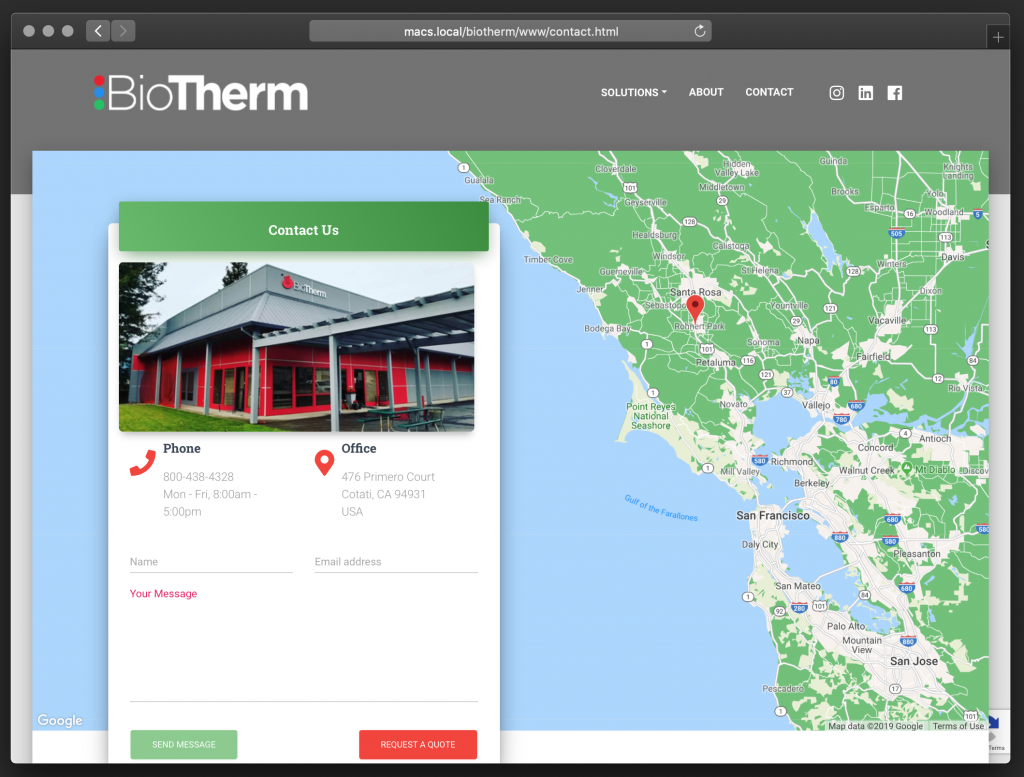
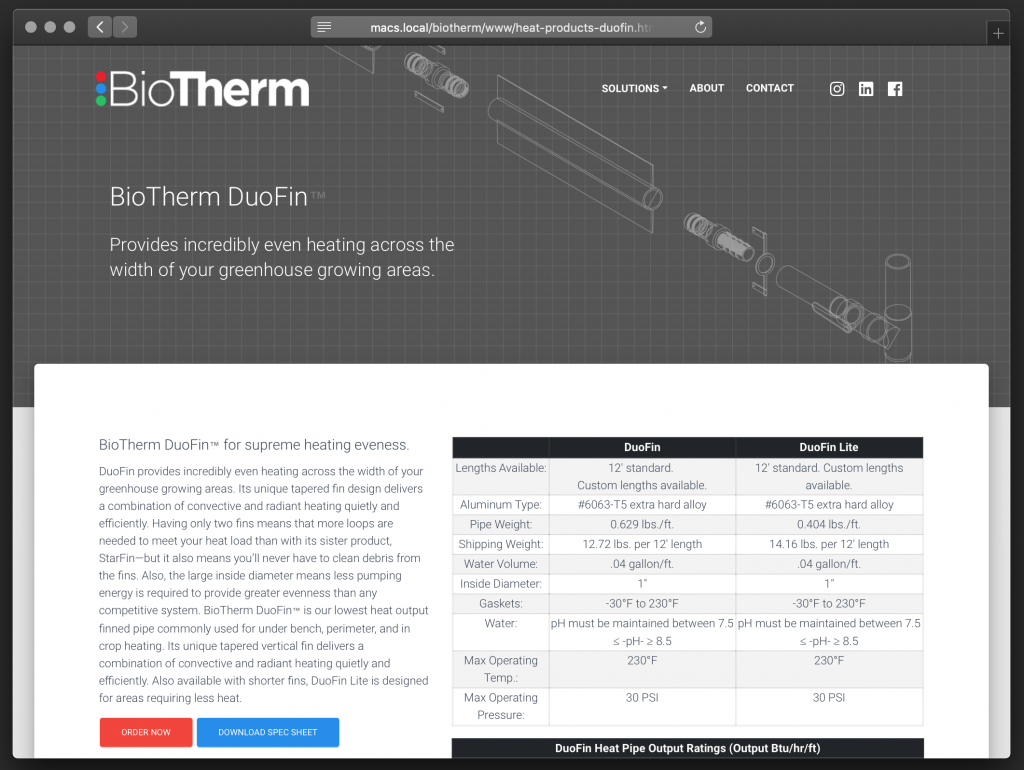
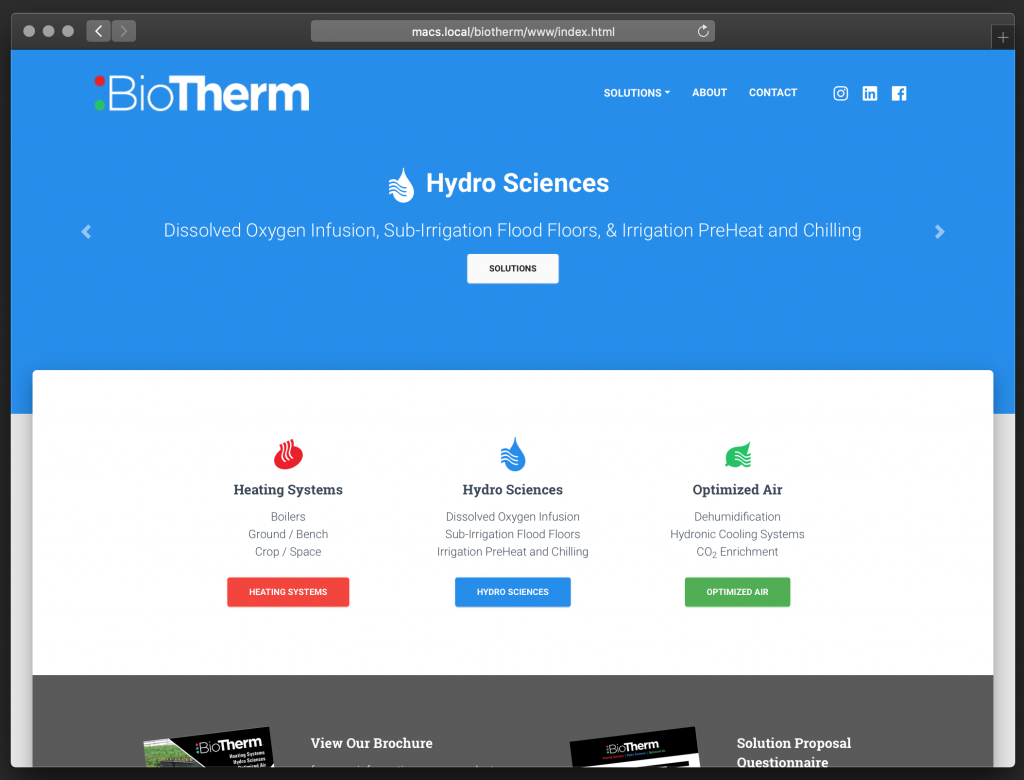
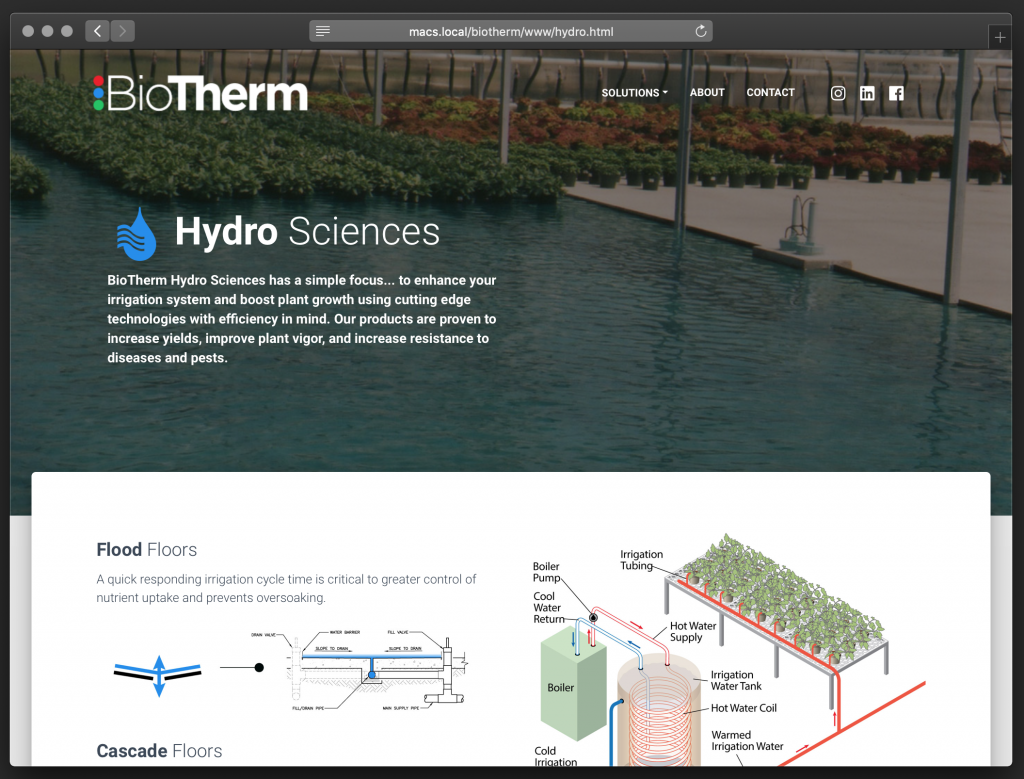
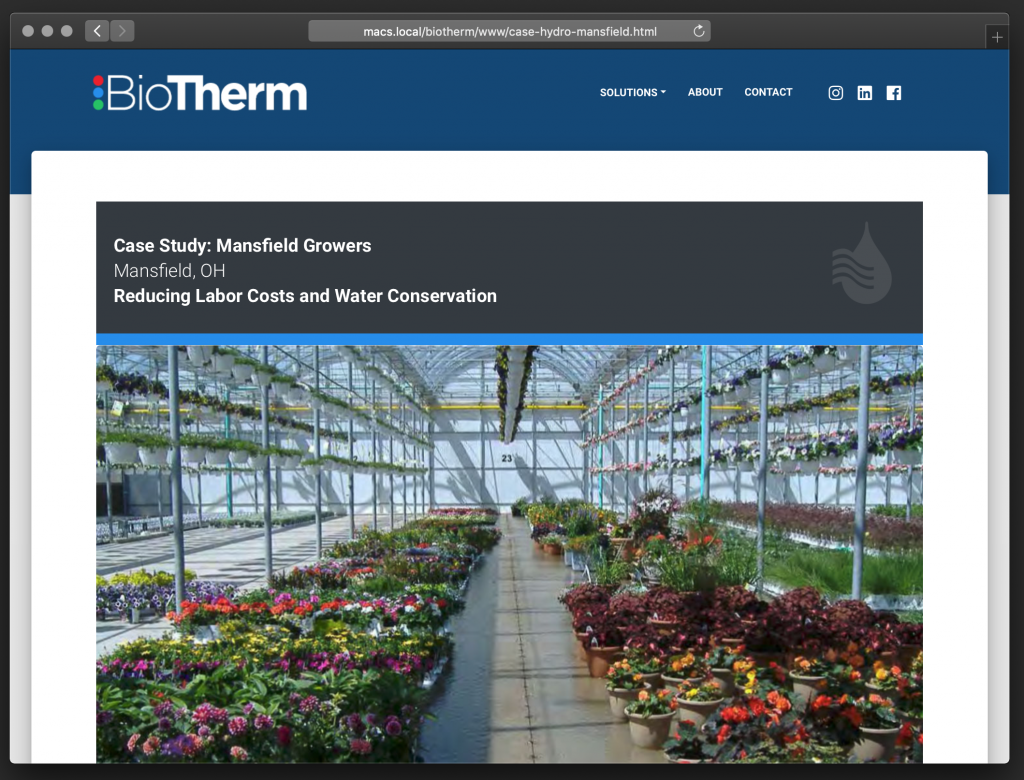
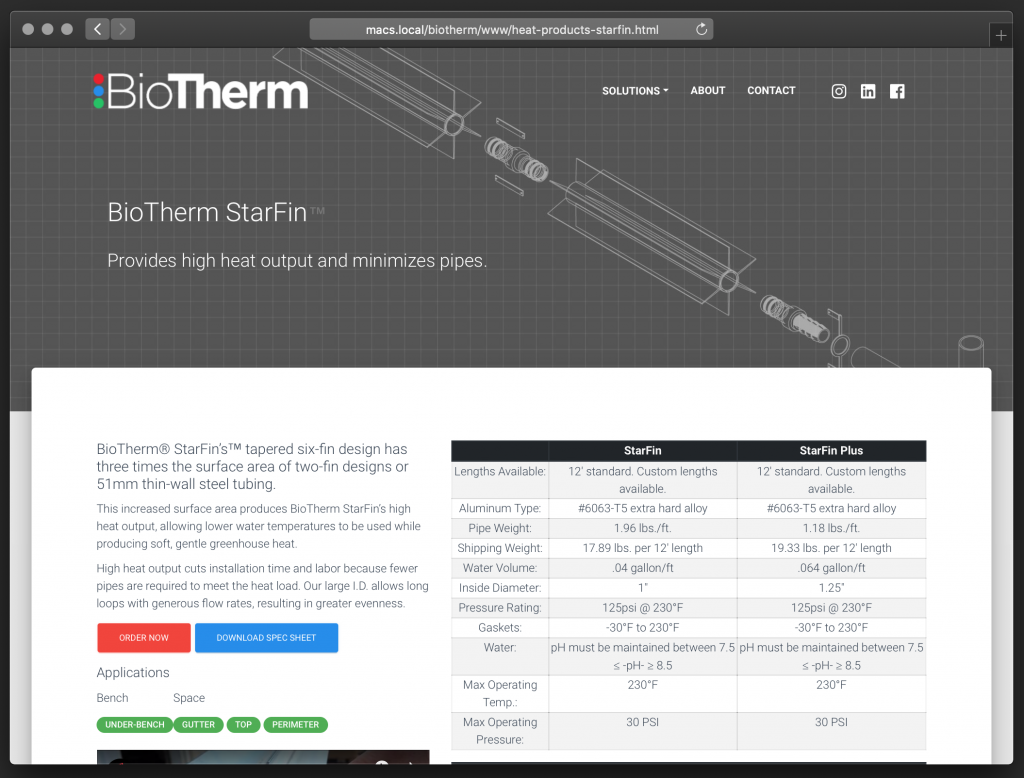
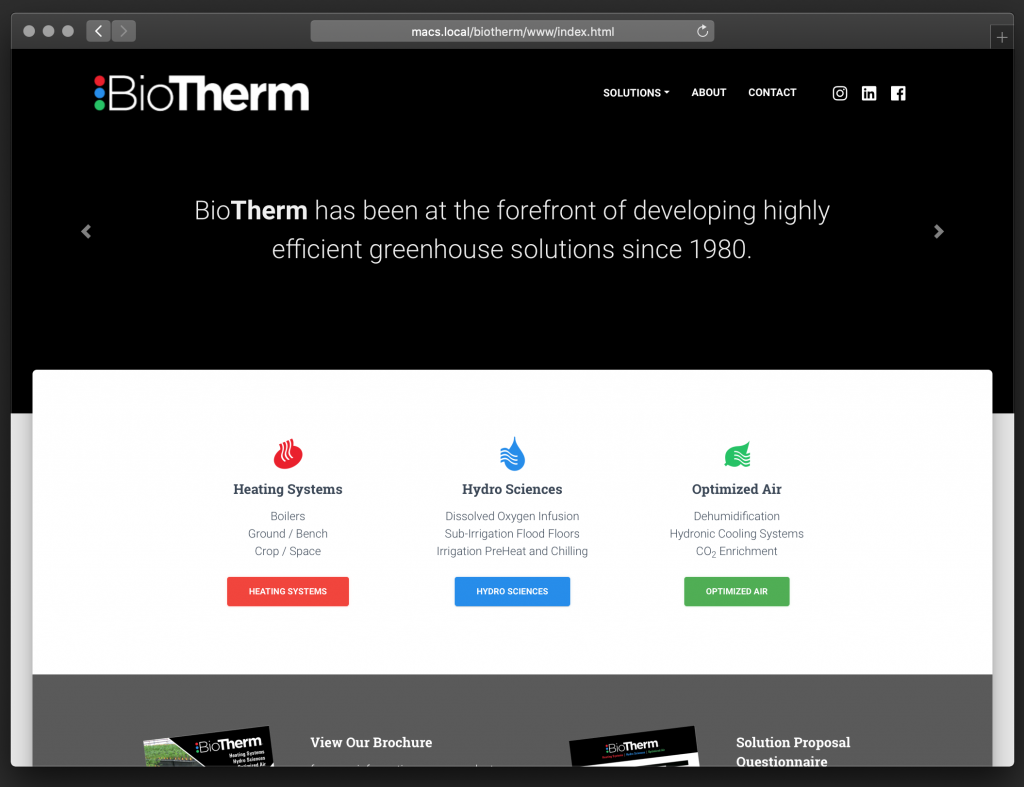
BioTherm Solutions has been in business since 1980 designing and manufacturing greenhouse environmental solutions. They are based out of Cotati, California which is just north of San Francisco and west of Sonoma. I was introduced to the company through a project had previously done for another greenhouse based company. BioTherm had pretty much the same set of web issues that most projects I work on… outdated content, non-responsive1, and a design dated site. I reworked the main logo and created additional vector graphics to match their new divisions. I gathered an assortment of other graphic resources, created a color theme, and started in on the site.
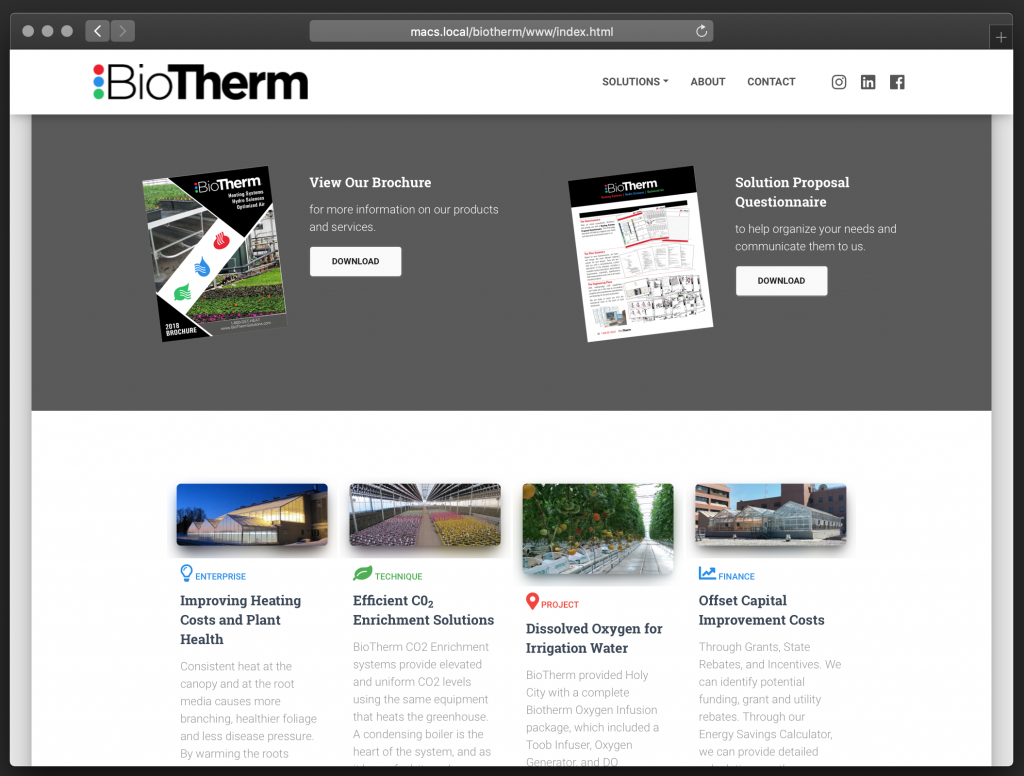
They had an old site based on Expression Engine2 which hadn’t been updated in a number of years. I went through the process of migrating the site locally and gave them a number of options about upgrading Expression Engine, redesigning the content, migrating the existing content to a new content management system. The owner had a brochure that had been updated and I worked form the design from a print brochure which had been updated. For this project I settled on a couple of standard libraries to build out the templates. I primarily used Bootstrap from Twitter and Material Design3 from Google. All of the pages have been built as static HTML assets. Sometimes I really miss working with static files because of the simplicity. There was a minimal amount of JavaScript added, so there was really no need to further complicate it with additional preprocessors4 although I generally like to use a task runner5 to compiles assets on a project like this. Ideally, I’m left with one single CSS and JavaScript File. The only other technical considerations on this project were some forms and third party analytics. I used PHPMailer6 to handle the forms. I used Google ReCaptcha7 to deal with form spam and I used Google Analytics.
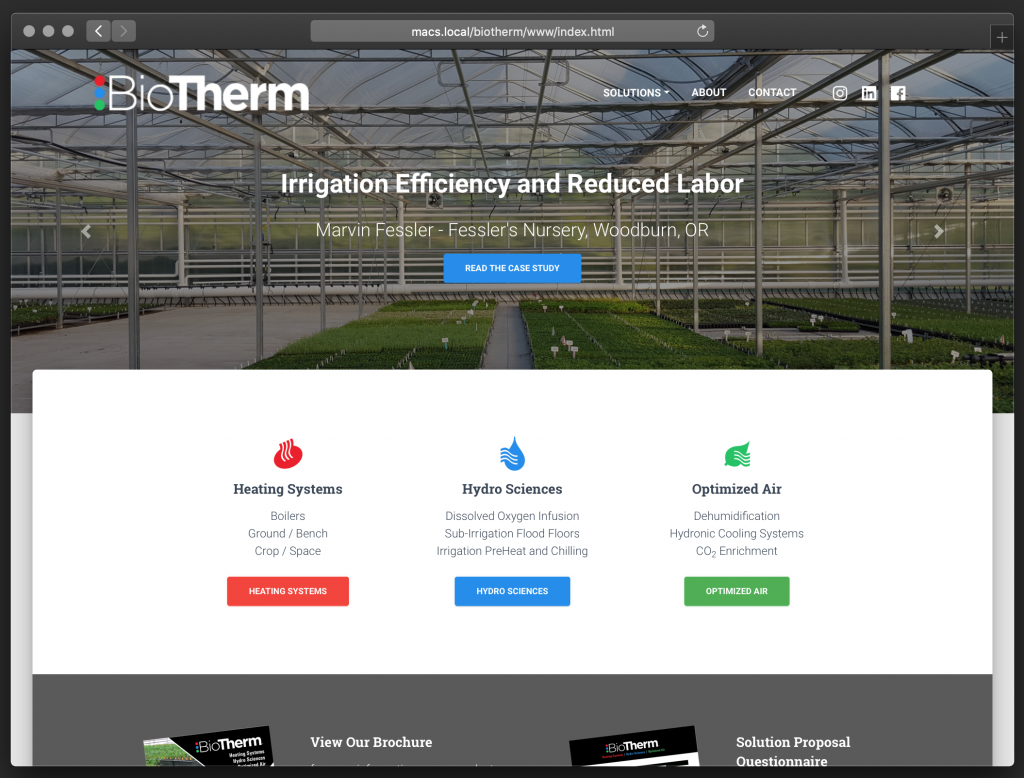
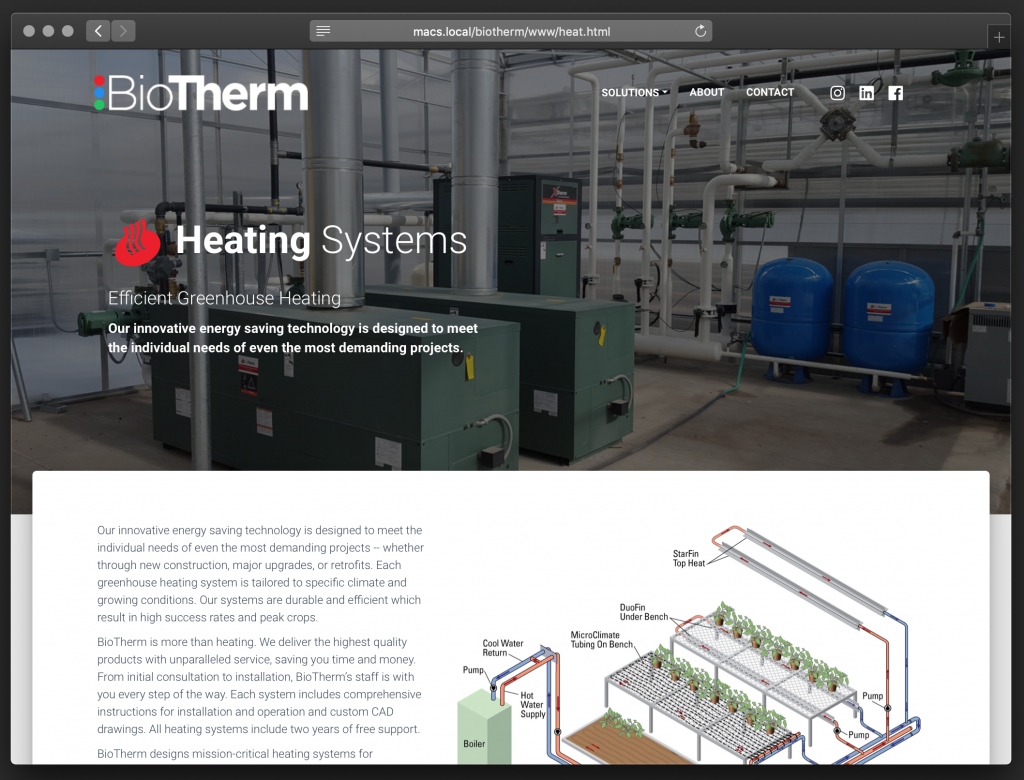
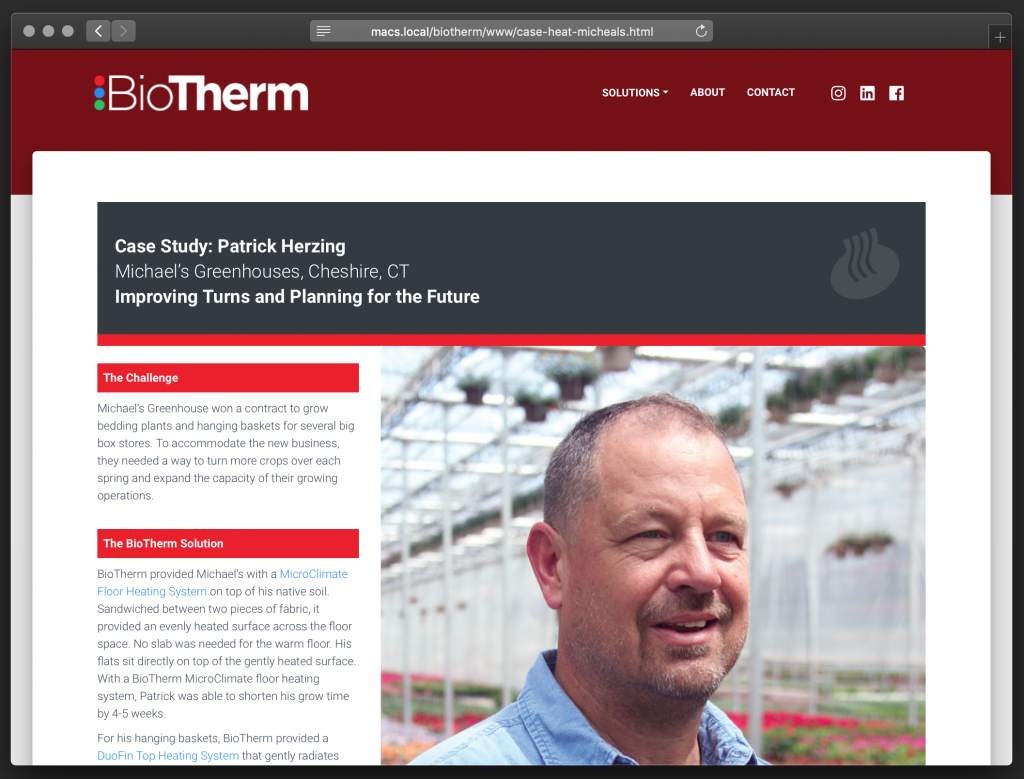
I think the design on this one is clean and provides a simple experience that guides users to action. They’re happy with it and that’s mostly what makes my job rewarding. As with most projects, I always make a promise to support them for the lifetime of the project. In this case, I’ll likely be doing some additional work by migrating to a CMS8, maybe a new host, and adding an SSL certificate9. Although I do the majority of my work for other agencies, it’s kinda nice being directly involved with the company. This also cuts out a lot of potential for feature bloat10 since I can recommend only what they need and I’m not pitching them new fangled solutions. I wish all of my projects could be so straightforward.
- https://en.wikipedia.org/wiki/Responsive_web_design
- https://en.wikipedia.org/wiki/EllisLab
- https://en.wikipedia.org/wiki/Material_Design
- https://en.wikipedia.org/wiki/Preprocessor
- https://en.wikipedia.org/wiki/Build_automation
- https://github.com/PHPMailer/PHPMailer
- https://en.wikipedia.org/wiki/ReCAPTCHA
- https://en.wikipedia.org/wiki/Content_management_system
- https://en.wikipedia.org/wiki/SSL
- https://en.wikipedia.org/wiki/Software_bloat